
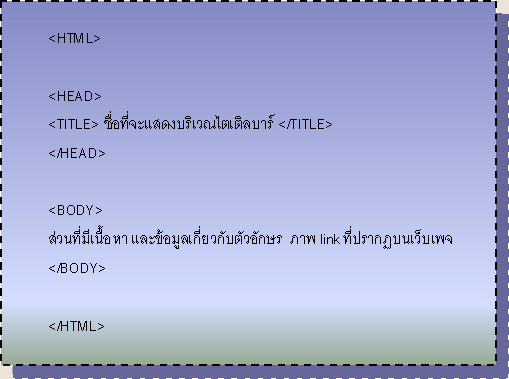
โครงสร้างพื้นฐานของคำสั่งในไฟล์ HTML
วิธีการเขียนโปรแกรมที่ดี
การจัดคำสั่งให้เป็นระเบียบ โดยให้แต่ละบรรทัดมีความยาวไม่มากนัก เพื่ออ่านได้ง่าย และสำหรับข้อความ หรือคำสั่งใดที่อยู่ในคำสั่งอื่นควรจะเว้นเข้าไปด้านในหรืออาจเว้นบรรทัด ก็ได้ คำสั่ง HTML ส่วนใหญ่จะมีรูปแบบ <คำสั่ง> โดยบางคำสั่งจะต้องตามด้วยคำสั่งปิดที่มีรูปแบบ </คำสั่ง> เสมอ จึงไม่ควรลืมพิมพ์คำสั่งปิด เพราะจำทำให้โปรแกรมทำงานผิดพลาดได้ วิธีที่จะช่วยไม่ให้ลืม คือ การพิมพ์คำสั่งปิด ทันทีหลังจากพิมพ์คำสั่งเปิดแล้ว เช่น <TITLE> </TITLE> แล้วจึงพิมพ์ข้อความที่อยู่ภายในคำสั่ง
เพิ่มหมายเหตุเพื่อเตือนความจำ
ควรเขียนหมายเหตุไว้ในส่วนต่าง ๆ ของโปรแกรม เพื่ออธิบายการทำงาน
เพราะเราอาจหลงลืมโปรแกรมที่เขียนได้
หรือต้องส่งต่อให้ผู้อื่นไปทำการปรับปรุงแก้ไข หมายเหตุจะมีรูปแบบดังนี้
|
|
หมายเหตุจะปรากฏอยู่ในโปรแกรมที่เขียนเท่านั้น
ดังนั้นเมื่อเปิดดูที่บราวเซอร์จึงไม่เห็น เราสามารถใส่หมายเหตุที่ส่วนใด
ก็ได้ในโปรแกรมที่เราเห็นว่า ควรมีคำอธิบายเพิ่มเติม
ถ้าเราลืมพิมพ์เครื่องหมาย > จะได้ผลลัพธ์ที่แตกต่างไป
